Atomic design methodology
by Donata, Design Enterprise Studio Member, Feb 2021
If you read my previous post, you should already know what a design system is and what its benefits are. In this article I will explain the modular approach which is used as foundation of many design systems – the atomic design.

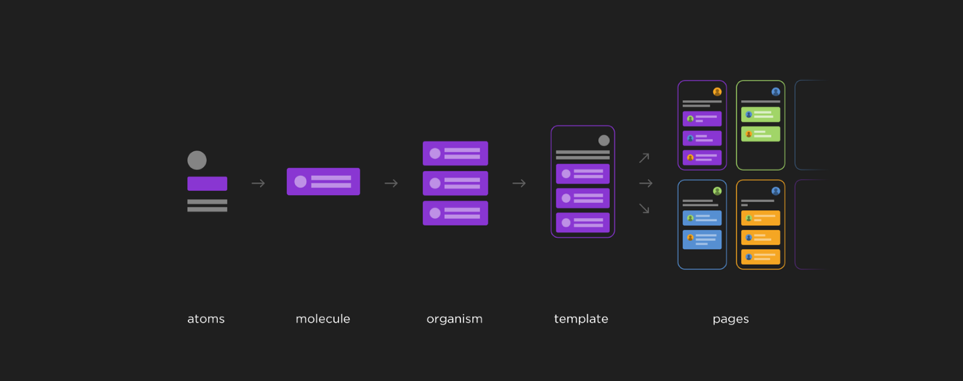
Atomic design is a methodology for creating design systems and final products. It consists of atoms, molecules, organisms, templates and finally pages. Flashback to chemistry lectures? Hm, sort of! It’s not as complicated as it may sound though, and some people like to compare this approach to building with Lego blocks.

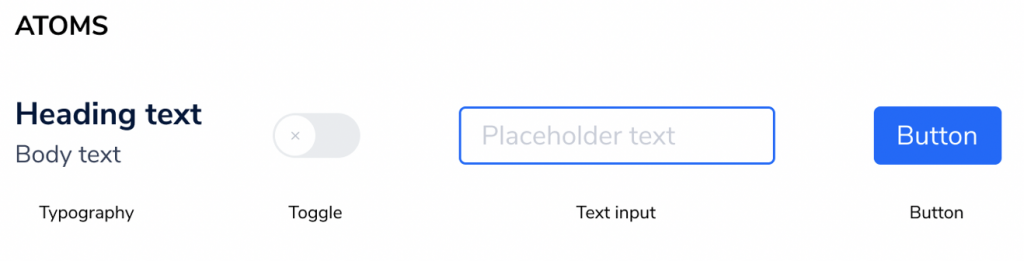
Atoms are the smallest, basic, universal building blocks that can be used to build molecules at the later stage. You can think of them as HTML elements, but atoms can also include foundation elements like colour palettes, fonts, styling or animations.

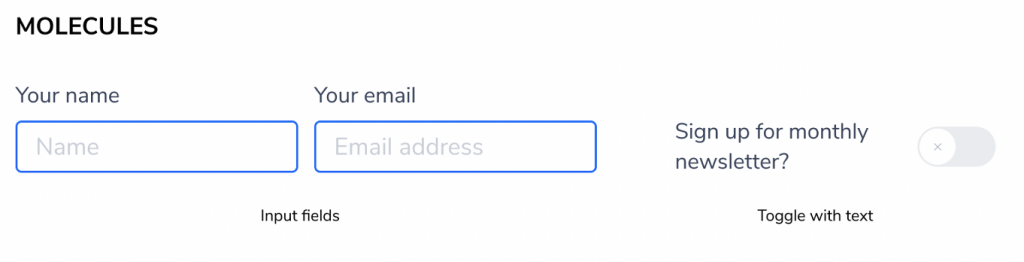
Molecules, like mentioned above, are atoms put together into fundamental units – components that can work on their own.

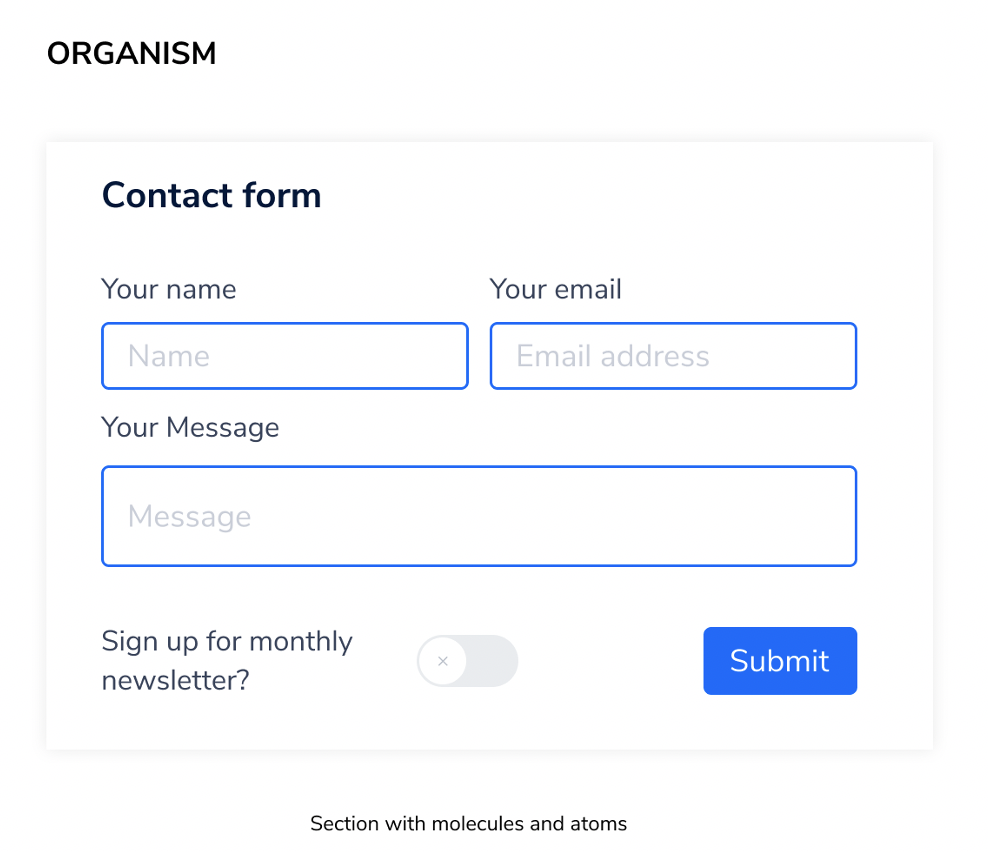
Organisms are grouped molecules forming together a distinct section of an interface. They are complex components or sections, that can be reused across whole system.
Templates are usually a combination of molecules and organisms together forming whole pages without content – sort of like wireframes. Templates can inform about the layout and the general feel of the product in action.
Pages come together when placeholders from templates are replaced with desired images, content etc. forming a high fidelity design representation.
Benefits of atomic design
Generally speaking, the main benefits of atomic design are the same as of a design system. The biggest advantage of atomic design itself is adaptability to changes – for example when the client wants to make significant changes to a product, like the typeface. Without atomic design each component would need to be changed manually, really slowing down the progress – with it, it’s a matter of a click (well, if done correctly!)
Use atomic design in your design system
You should start building your system from atoms, then progress with the UI design. However, there is no “one fits all approach”, there are no boxes to be ticked along the way. For example, if you already designed the product and only now decided to build a design system you can take a step back and review all of your components. Cut out all components, look for common patterns, define atoms, molecules, organisms and change the ones that don’t match. Moreover, there are no strict guidelines on how elements should be organised, if you feel like a button fits under molecules, not atoms, that’s completely fine. The system needs to be functional for the people using it. This is why it’s important to speak to them and discuss their needs and vision first.
But what is essential to keep in mind is that when we truly design with atomic, the same component is going to be reused in very different contexts. All elements should be generic (a ‘list’ rather than a ‘contact list’) and use consistent, clear naming that reflect the element and its variant/property e.g., atom/colour/blue/90 or atom/button/primary/active.
One of the great tools you can use to start building the design system is Figma, the super-powerful design and prototyping tool that I have been using for a while now. Features that Figma offers are helpful in creating reusable elements that can be shared with the whole team within the workspace library. Here are some of the features:
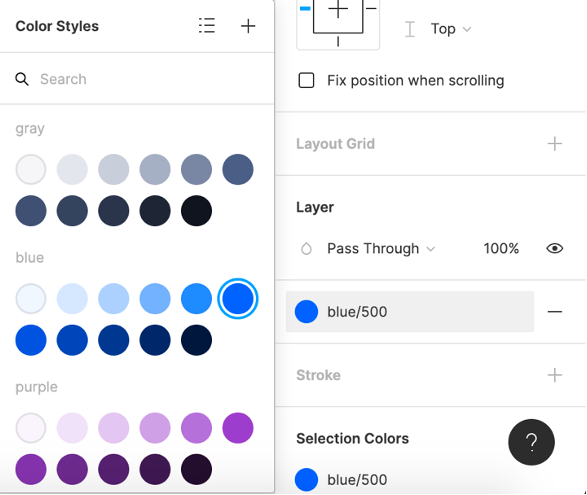
Define global colours, text styles, layout and effects using Figma styles

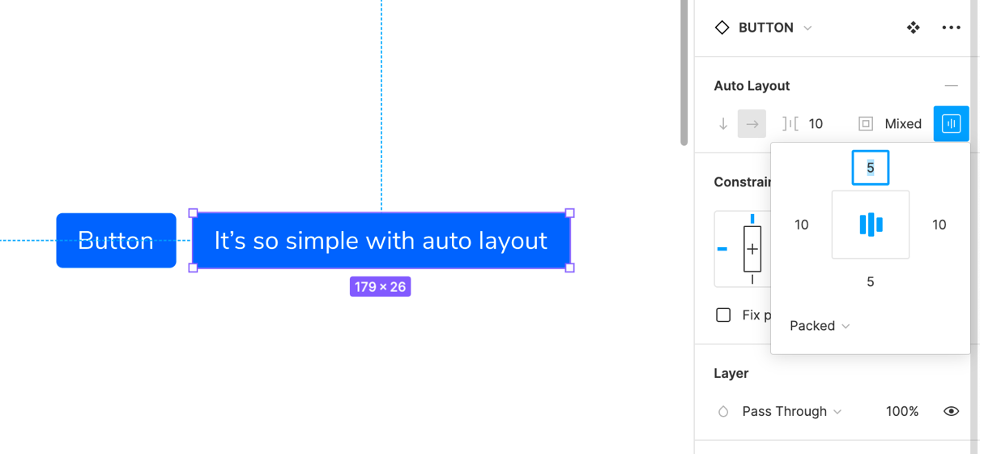
Create reusable and responsive components using auto layout and constraints

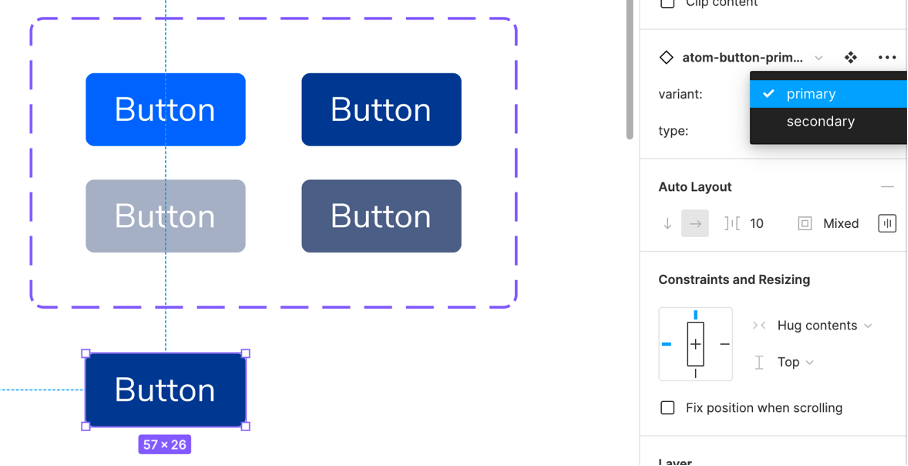
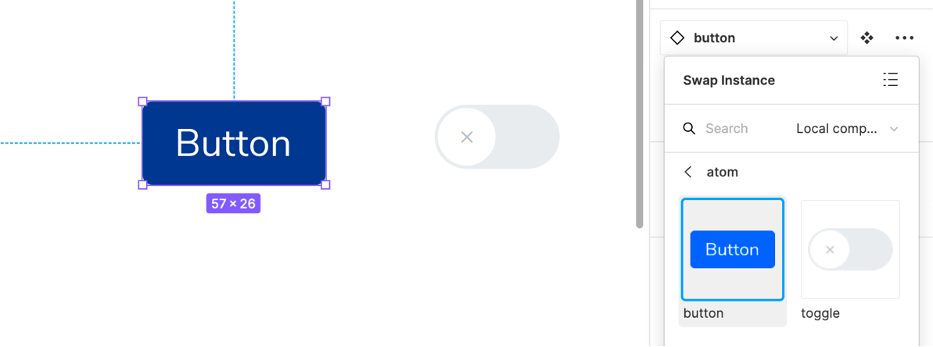
Create components variants and swap instances with an ease


Once you have nailed the fundamentals, you can go beyond and build the rest of your design system.
In summary, treat atomic design as a mental model that helps you think of a user interface as both a cohesive whole and a collection of parts at the same time. And don’t worry, there is always a place for creativity and design iterations!
(This post was also published on Newicon blog)

I just added your web page to my bookmarks. I really like reading your posts. Thanks!