Understanding Design Systems
Hello reader, my name is Donata, I am a current resident of Design Enterprise Studio and a freshly baked UI/UX designer at Newicon. In this blog post, I would like to explain to you what a design system is and what are its benefits in a digital world. This information should be found useful for both new designers/developers applying for jobs in the industry (as design systems are used by many companies already) and businesses, who are not having a design system yet.
Design systems have been popular for a while now, but I have never heard about them until recently – or maybe I did, but never quite understood their goal before and simply ignored them… Many world leading brands, like Google, Apple, Spotify, Adobe, or IBM, have made their design systems public sharing their approach and contributing ideas to the digital community.
Design systems – what are they?
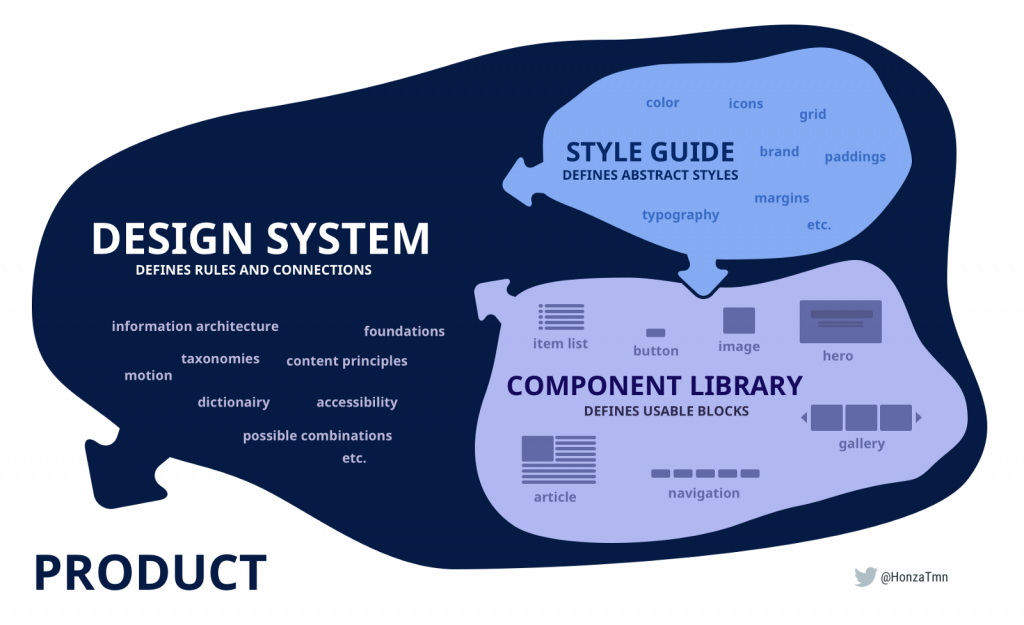
Put simply, a design system is a collection of key elements and components with accompanying documentation and rules. A design system allows them to be accessible by the team and reused across a brand’s multiple products keeping them consistent and on-brand. And even though it sounds similar, it is not just a brand style guide or a pattern library; it is much more. I like the comparison to cooking by Ian Black: you can give some people ingredients and send them to the kitchen to cook and see what they make. You may end up with a variety of meals, still using the same ingredients. But if you give them a clear recipe to follow you will have consistent results.
Benefits of design systems
Done correctly, the design system helps teams to create or innovate efficiently at pace with the ability to focus on the user’s pain points and the improvement of the user experience. It can be flexible, maintainable, scalable, and beneficial across many levels of the company, moreover, it saves time and money in the long run.
For example, components could start their life in a design software and be moved across to a code library, aka personalised bootstrap, which can then be used by developers with ease and consistency. A design system could even empower marketing teams to digitally communicate their strategy and vision on their own, faster, and without committing a design error.
Does every brand need to have one?
Well, it depends… If the team consists of one individual working on a single product, then many would say there is no need for a design system.
However, I would argue, even there may be no need for a full-on complex design system YET, it is worth starting it at an early stage and building on top of it as the brand and product grow. Trust me, planning ahead is better, rather than rushing through it when you realise you need one NOW.
Where to start with a design system?
Start from the beginning 😀
No, but really, start from the basics: speak to people who would be using the system and discuss their needs, create your foundation and components, use correct naming to enable usability, add guidelines and rules then grow and move on to code library and beyond whatever you and your team need!
It is also important to note that the proper design system is a project on its own and that any updates should be communicated with the whole team involved. It is a good idea to have someone in charge of overseeing the process, someone who makes all decisions and approve changes – the guardian of the galaxy!
You could use an atomic design approach as a foundation for your system, I explain how the atomic design methodology works in my next blog post.